Select an average of 3 different colors and use them consistently throughout the web site.

Chromatic harmony is one of the most important criteria in order to create a pleasant experience for the visitors. It is strongly recommended that a moderate number of colors should be employed; four or five is ok; more than that not only will they create inconsistency, by they will also cause an eye sore for the visitor making him skip important parts of the site.

How many colors
A site that uses fewer colors is easier to remember than a site that uses many colors. However, this doesn’t mean that you should always limit yourself to one color. Sometimes it’s good to pair your brand color with another color to make your website look and feel more vibrant.

Where to apply colors
You may love your brand color, but that doesn’t mean you should apply it everywhere on your website. There are certain areas where your brand color works best. Interface controls such as navigations, menus, boxes, buttons, links and search fields are areas where you should apply your brand color. This highlights your interface controls, making them easy to see when users need to do a task.
The areas of your website where users read text should not only have high color contrast, but the colors you use should never compete with your brand color. Black and white are the best colors for this because together they make text easy to read and they’ll never compete with other colors. Black text on a white background is the standard convention for text on the web. It has never failed users before, and it won’t fail users now.

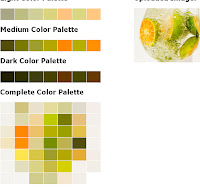
Colour Contrast CheckUpload an image to generate a color palette based on the image's primary colors. Useful for quickly grabbing a particular color within an image for inspiration.